Layouts with Panels
This project can be found in /Layouts. In this example, the following concepts are applied:
- StackPanel
- DockPanel
- Grid
- Handling content flow
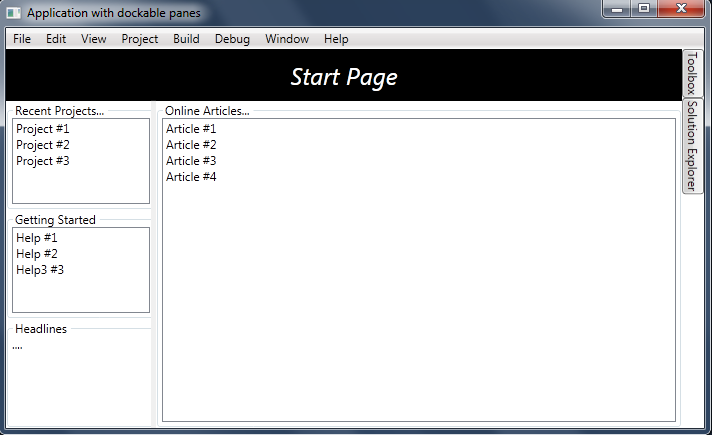
This is a screenshot of the application. It contains a top menu, a Grid for the main content, and 2 buttons on the side.
 Img 1. Screenshot of the application.
Img 1. Screenshot of the application.
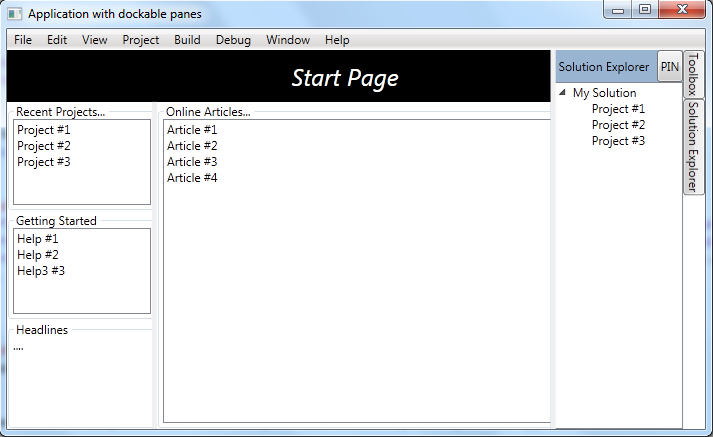
The two side buttons, have a transformation applied to them (90degree rotation), and when hovered over, their respective content is shown.
 Img 2. Screenshot of the application with mouse over a button.
Img 2. Screenshot of the application with mouse over a button.
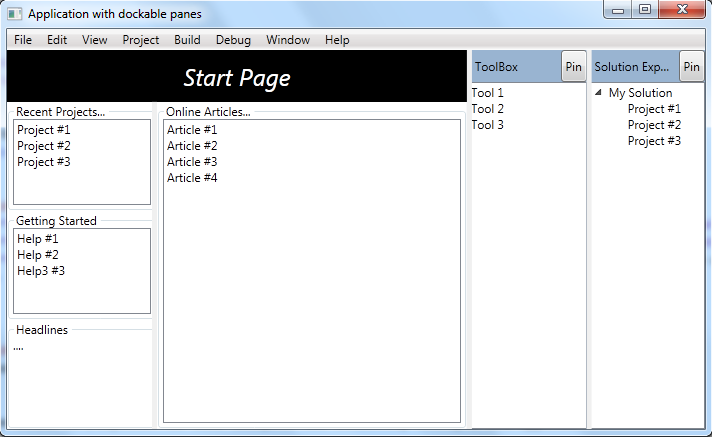
When hovering over a button, the user can "Pin" this window onto the main panel, either one or both at the time, and unpin them whenever he wishes to.
 Img 3. Screenshot of the application with both panels pinned to the main one.
Img 3. Screenshot of the application with both panels pinned to the main one.